Bevel baker
I made a one-click bevel baking tool for Blender. It will be useful for models that don’t have a highpoly version. I made it by modifying one of my addons (Grungit).
I didn’t test it extensively yet, that will happen when I actually start using it
Robot Head 2
I made another robot head for adverts and posters and other stuff in the game. I made it very futuristic and flashy compared to the normal model.

The design was accidental, because I was sculpting and I didn’t like the way it looked, but then I noticed the shape is diagonally symmetrical, so I thought about rotating it. I was very satisfied with the result.
Sound Visualization
I thought about making some pre-rendered videos of the robot above talking, so I needed a visual for the sound.
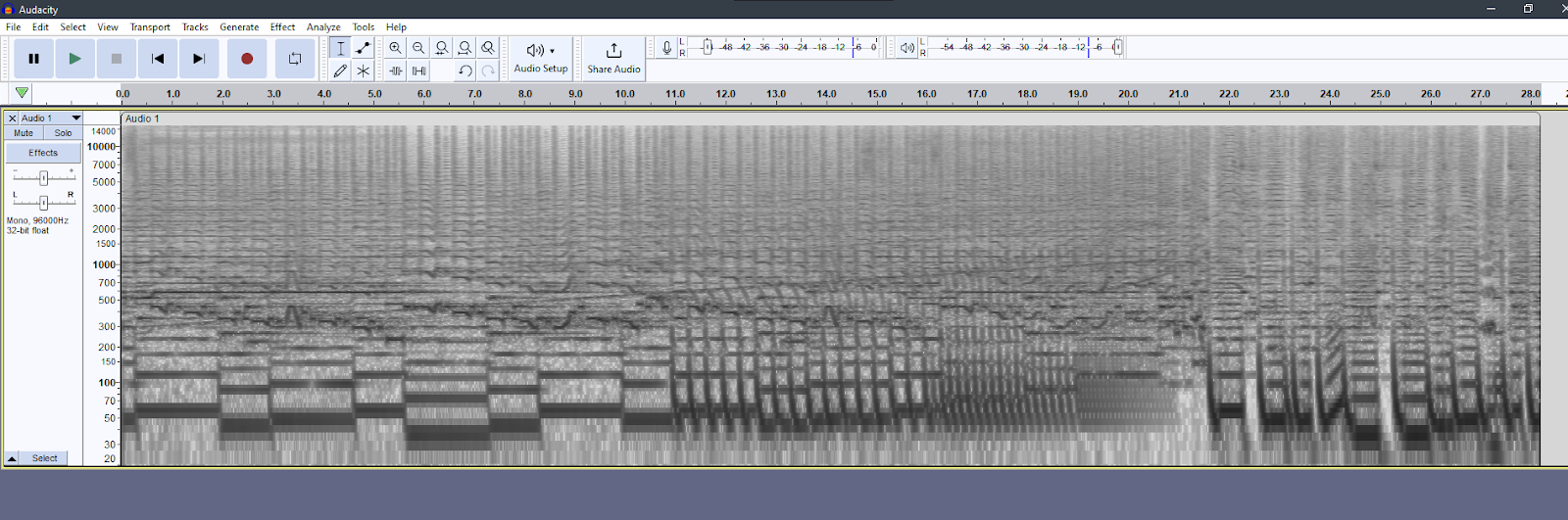
I began by importing the sound into Audacity and changing the from the default waveform visualization into a spectrogram visualization. I made sure it’s the black and white color scheme.

The spectrogram shows the frequency on the Y axis, time on the X axis, and the brightness says how “loud” that frequency is.
That means we can import it as a texture and use the information as a displacement texture in Blender or any other 3D modelling software. The only requirement is to make the texture (or UVs) scroll from left to right, and align them properly. Here’s a timelapse of the process below.
At first it looked too fast and chaotic, so I applied some linear blur on the spectrogram to make the movement more smooth. If the blur is too strong, you lose a lot of detail, but if it’s too small the movement remains chaotic. I found a compromise by blending a non-blurred version with a slightly blurred version to get the best of both worlds (bottom-right).
Of course this is not the only way you could use the spectrogram, you can make the bars circular, only change materials, change size…etc.
In my case I used 5 circles, going from the lowest to highest frequency (bottom to top). Instead of using the spectrogram directly as displacement, I used it to control the strength of a moving noise texture, so if there’s no bass the circle that corresponds to bass stays perfectly circular. Likewise, if there’s bass, it gets distorted. I used Geometry Nodes for this, and also a material setup to change the color from blue to green when it’s loud. I rendered that to an MP4 and applied it as a texture on the robot screen, the result is in the video below (the audio is slightly misaligned)
As a bonus, I achieved the “radio” effect by adding some white noise, then applied Tremolo with 500hz and 20% and finally reduced the sample rate to 8000hz. I could also export the sound at a very low bitrate then reimport it before the tremolo and reducing sample rate for a more “crunched” sound.
Animations and movement
I made some rough animations for the robot model and completely deleted the Manny/Quinn skeletons and models and animations, to start again from scratch, because I’m not going to understand something if I just use already-made systems. It honestly wasn’t as hard as I thought! I still didn’t get to state machines, but I figured out the animation and export workflow from Blender to UE, and how to blend animations and trigger them.
I tried to rig the character in Unreal, but I gave up for now. I’ll come back to it after I understand the animation system better.
Cutscenes
Another thing I figured out this week was the cutscene workflow, and how to integrate it with my interaction system (ie. trigger a cutscene when you interact with someone or something). I also found out you can trigger custom blueprint events from the timeline, which is certainly handy!
Below is a test scenario with a cutscene interaction.
Here’s how wonky the animations are. I’m not an animator, and on top of that I spent less than 10 minutes on these two animations, so it’s extra bad. I was actually surprised I could salvage them at all with camera tricks. Notice how I’m just swapping the materials of the player and NPC, and not actually doing a real swap.
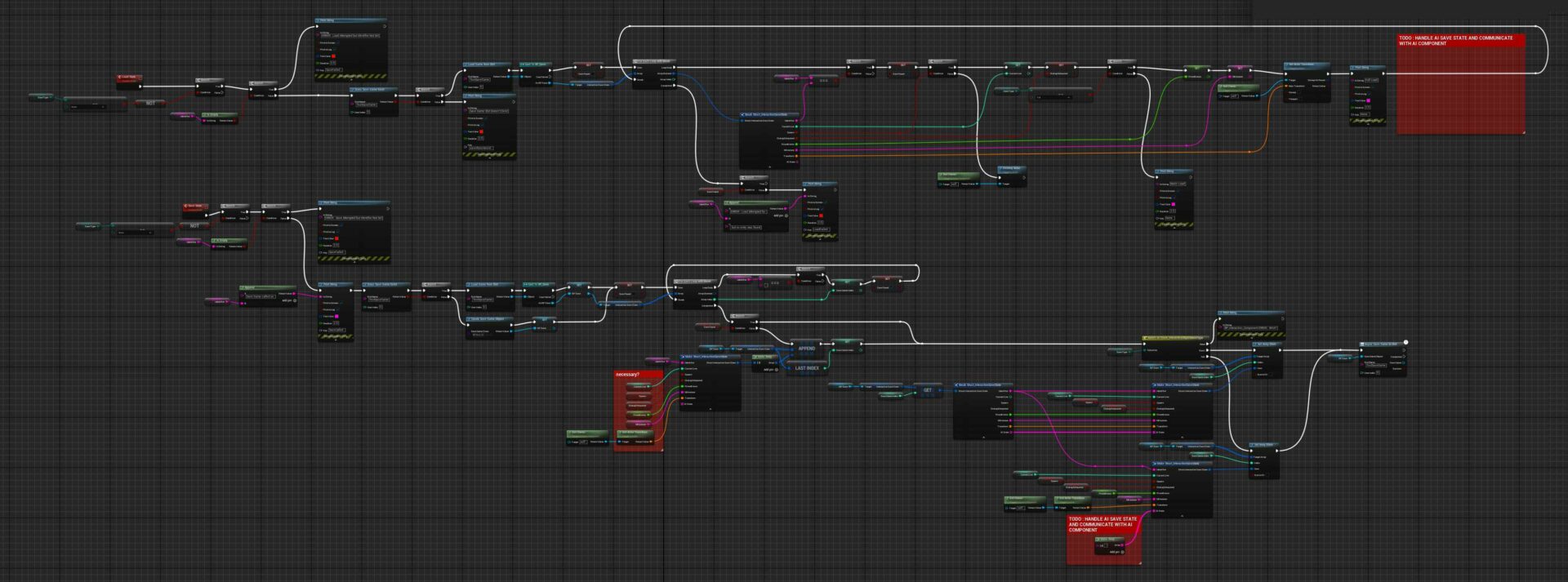
Save-load system
I finally got around making a save and load system. I was initially only going to make a simple proof-of-concept that saves the player’s position, but then I found it very easy to do and I extended it to also be part of the interaction component. By default, the interaction component doesn’t do saves, but if I set the save type to “basic” it will store its current position in the dialog, and if I set it to “full” it will also include the world transforms and current AI state (idle, patrol, random movement, inactive, talking…etc. Currently just a draft and not implemented). Each time an interaction ends, if the NPC or Object has the save flag, a save function will be called. In the future I will make a manager that takes care of it, especially to do asynchronous saving and loading safely without worrying about one save call overwriting another one that started at the same time.
The system is seamless and autosaves whenever you interact with an NPC that has basic/full saves turned on.
Here is a full demo. It stores the NPC position, as well as some important objects, like open/closed doors and gates. It’s a bit long and repetitive though, so you don’t have to watch everything. (The character didn’t have animations yet)
I also took care of making the code readable. It does take a little bit more time, but it’s satisfying.

The performance is acceptable so far. It takes about 10ms on the steamdeck to save a file that has 1000 entries (the game will normally have 100 at most). This causes a stutter for a very short, almost unnoticeable time. It happens when the interaction ends and UI unloads and camera resets, so it’s almost unnoticeable.
Additionally I read some documentation and watched videos about game design and related, and played Animal Well (very impressive btw, I highly recommend it!). I’m also busy with some paperwork on the side for a trip I’m preparing in the next few weeks. That’s about it for this devlog, thanks for reading!