This week I experimented a bit more with dream mechanics and visuals. Since those will be a significant enough part of the game and story, I am giving it some attention it deserves.
One of the main aspects of dreams is inconsistency : layouts don’t make sense, you don’t remember how you got there, some objects appear and disappear when you’re not looking, signs don’t say the same things…etc.
The first “tool” I developed for this is a blueprint that changes which object out of a bunch is visible when you’re not looking. It’s just an actor that gets a list of all its attached actors (children, in a way), then every tick (set to 0.1seconds, to save performance) it checks if the player is looking at the object. If not, it hides all the objects except for one.
This example is more obvious, but I can use it for more subtle things, like an exit sign saying “exist” or “text” or anything like that. It doesn’t even have to be a static mesh, it could be decals, lights, custom blueprint actors, or a mix.
Right now each object has an equal probability of being chosen, but I’m planning on making it select one object and give it an arbitrary probability. An example use case : have one in a thousand chance of a poster being upside down.
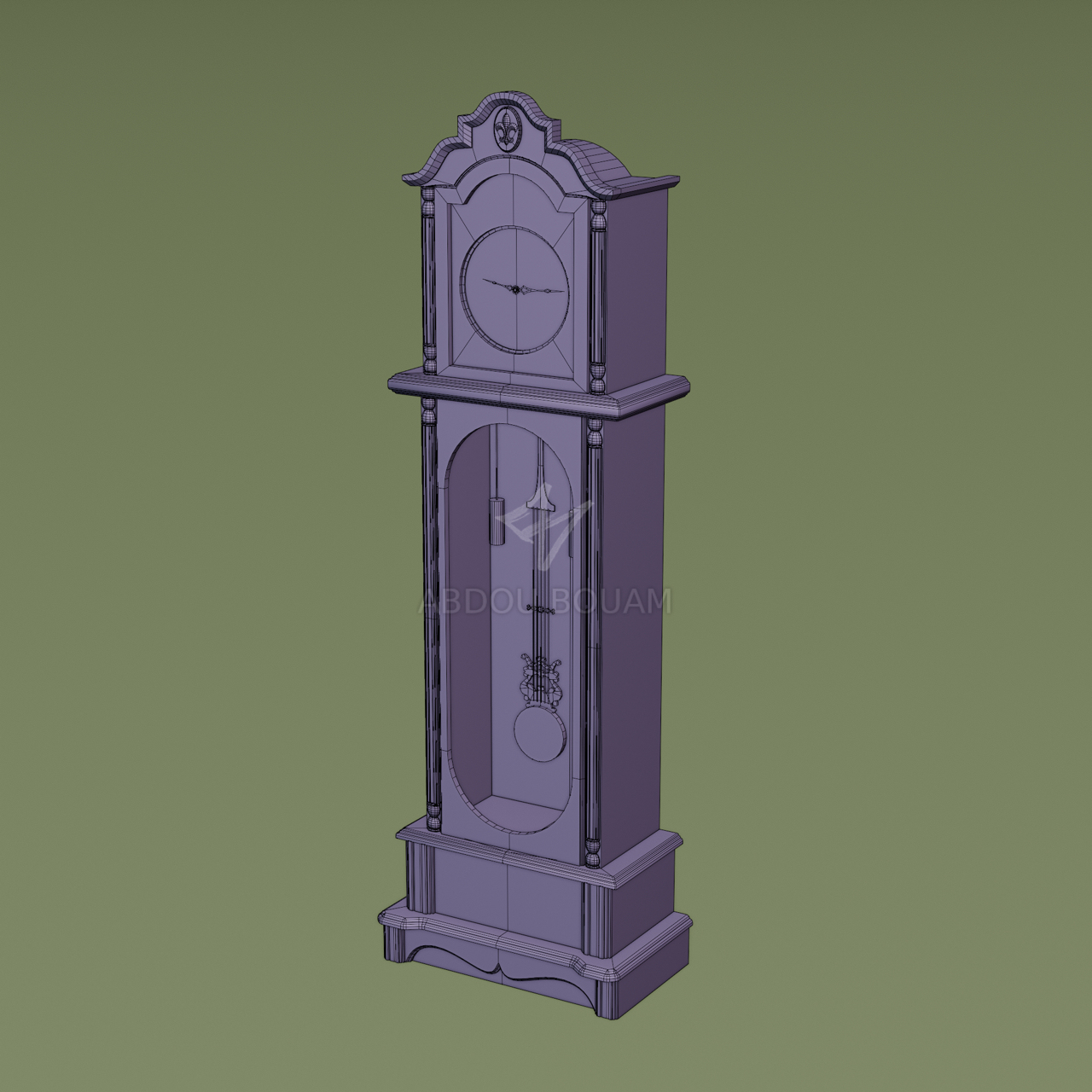
Another example of dream weirdness is the clock showing a different time when you’re not looking. I programmed the arrows to work correctly. I also added a useless functionality you won’t notice unless you stare at it for long enough : the clock is functional and the arrows move in real-time by default. I made it initially because I wanted the arrows to spin fast, but I didn’t really like that, so I changed the speed back to normal.
Speaking of the grandfather clock, that’s a new model I’ve made this week. 8,570 Triangles and one 4K texture set


And finally, the thing I spent most my time on : the twisty train. I went through 3 different methods. The first one was just a static “pre-twisted” train model. I couldn’t find a way to affect gravity, so instead I just froze the player at the starting point and made the train move back and rotate accordingly instead. A friend said it’s like a treadmill, and I find that analogy perfect. It’s the version you saw earlier in the video showcasing the clock.
I quickly figured it’s not easy to work with, especially placing props and such, it’s very inflexible. Also it’s very static, and I wanted some more movement, so I switched to another method : have normal non-twisted geometry, then rotate it in a shader with a texture, with the strength of twisting depending on how far an object is from world origin. I still kept the treadmill part of it, I just removed the rotation that compensated for the “pre-twisting”. I used fully baked lights, because lights can’t be manipulated with vertex shader, so they do not rotate nor move.
There wasn’t really any reason for keeping the “treadmill” part other than it being already there. I just didn’t really think too much about it. I did end up removing it afterwards, and now the player is actually moving around the environment and not the other way around. The twisting strength is determined by the distance from camera, and it no longer relies on the player being at world origin.
The final look will probably change, at least a little bit, but this is what I have now.
There are still some issues with the lights not following the twists, but I mitigated that a little bit by making the lights fade with distance, so it’s not as visible.
I’m still playing with baked lighting. Lumen practically halves the FPS. the only thing that’s stopping me right now is the player not casting shadows on the train. I think there’s a way to only bake indirect lighting, and leave direct light and shadow maps dynamic, maybe that’s the difference between static vs stationary ? I haven’t looked into it in depth, I’ll investigate this week.
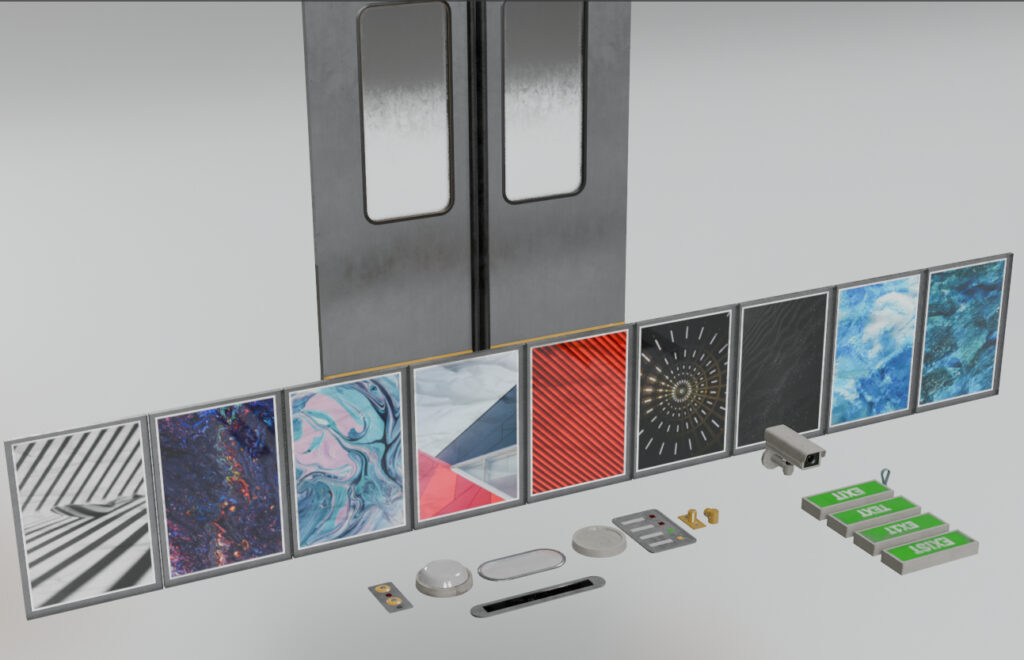
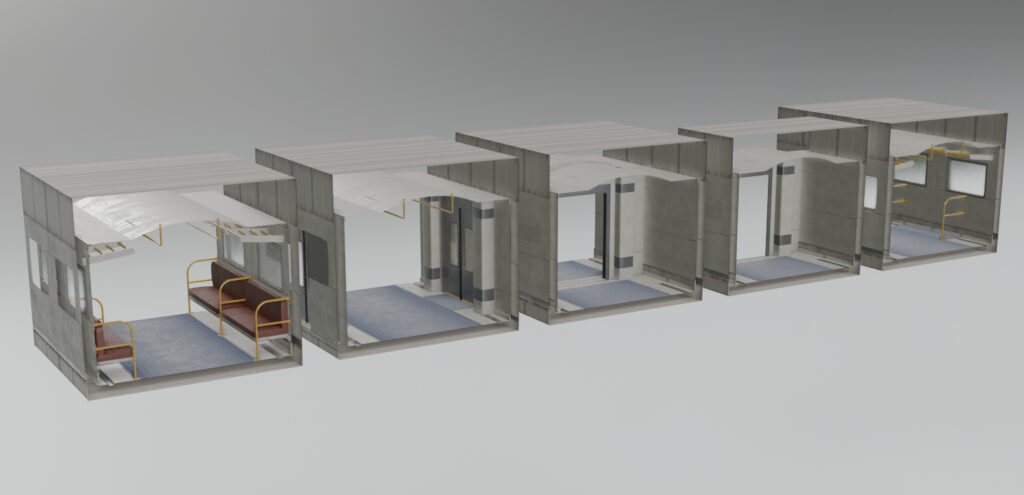
In the meantime, here’s a preview of the train props and modules


That’s all for this week, thanks for reading!